Project Life Cycle
A clients website should reflect what they want it to achieve. I believe a well designed and optimised website can genuinely boost their leads and should be continually worked on and improved.
Requirements
When developing a website the first step is to gather client requirements. This typically involves a face to face meeting to find out the scope of the project, the nature of a site and to work out what they set out to achieve. This could vary from forming part of an existing marketing campaign, lead generation or an ecommerce site designed to promote and sell a range of products.
Design
The design would be created while taking great consideration of the sites purpose and the strategy discussed while gathering the requirements set out in the previous stage. The customer would be involved in this stage and asked for their feedback on design elements and the overall look of the site throughout this stage.
Development
Once customers have decided they are happy with the content and design the next step would be to develop the site and any features discussed in the previous stages. This would also include the implementation of third party services and customer amendments. This is typically done on a development server prior deployment.
Testing
This stage involves testing the site on a range of browsers and platforms the site is likely to be used on. The customer would also be shown the site to gather further feedback and make sure everything is working as it should. Final amendments would be carried out at this stage prior to deployment.
Deployment
Hooray! Testing has been completed, the site has been deemed fully functional, signed off and been made and is ready for launch. This stage involves carrying out any necessary backups and migrating the website to the live server environment. Once done, final checks are made and the site is made available for public for viewing.
Operation
After the site has been deployed the site would require maintenance, this would involve monitoring the sites performance and how the level of traffic being sent effects the site. Subsequent support and maintenance would also be discussed to keep the site functional and up to date.
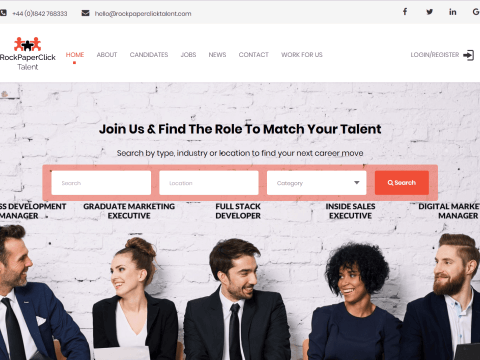
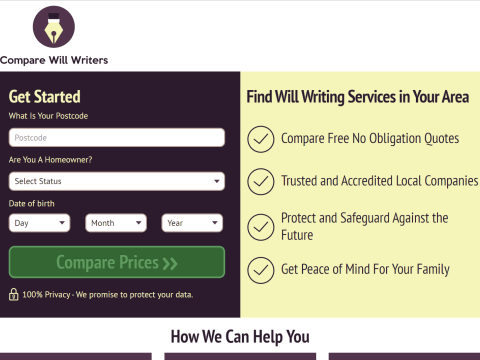
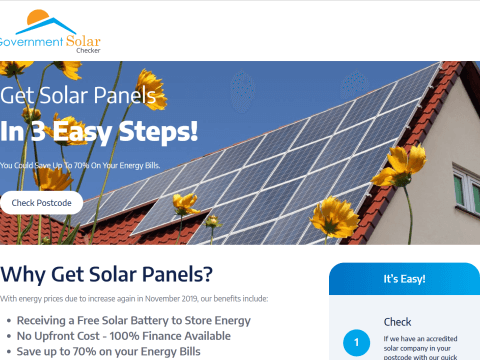
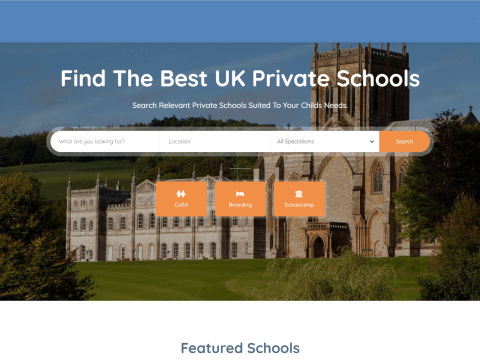
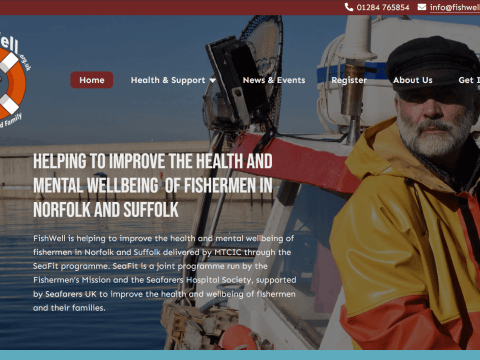
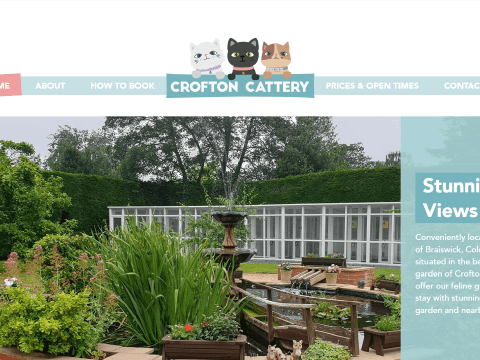
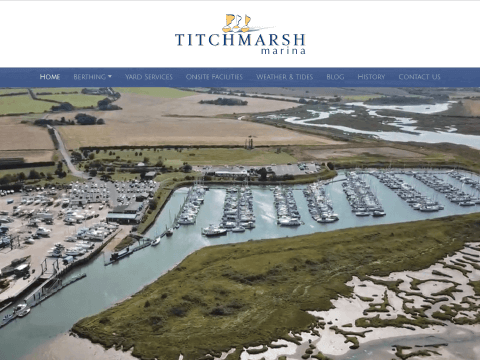
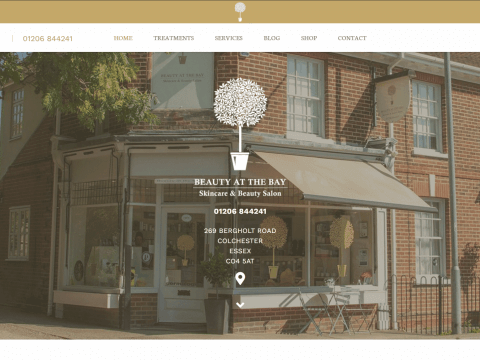
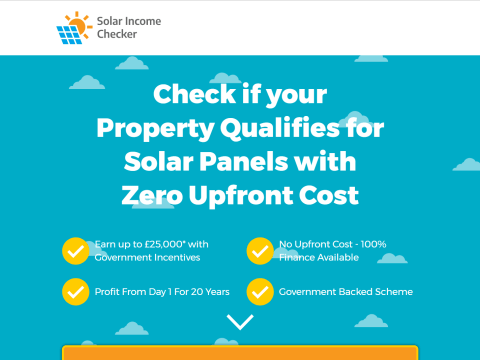
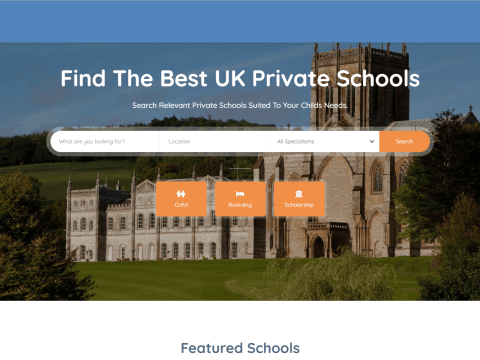
Recent Work
Please find examples of projects I have been involved in below.
Get In Touch
Have an idea for a website that needs building or have a project that you need help with? Get in touch and I will get back to you within the next couple of days.